Structural internal links are found within recurring components of the content templates of a website. Think blog post loops, sidebars, and breadcrumbs. These elements can improve internal linking throughout a website, which can boost user experience, indexing, and rankings.
Benefits of structural internal links
Thinking about how pages on a website should link together, and evaluating if some of those linking methods can be recurring components can make it much easier to accomplish your internal linking goals.
You can use a mix of structural links within templates, combined with contextual links within the paragraphs of your pages to create a user-friendly site structure.
Structural links can greatly improve internal linking and crawl depth and are relatively easy to implement. This makes adding them to a website a high ROI and low-effort task. Also known as an easy win or low-hanging fruit.
Examples of structural internal linking components:
1. Blog post loop
The classic blog loop is a carousel or list of blog posts relevant to the page they are placed on.
For example, at the bottom of my blog posts, I have a “Recommended Posts” section. This automatically shows blog posts that are in the same category as the post you’re reading.
The blog loop is a great example of structural internal linking because once you place it in your template, it updates multiple pages.

You can add a blog post loop at the bottom of your single blog post template fairly easily and set it to show related posts in the same category. This would internally link all categories of your blog into relevant hubs.
This helps improve site structure, navigation, and topical authority, which can also help boost your rankings.
If you have service pages, money pages, or other types of pages, you can easily reapply this strategy to those templates too.
2. Sidebar
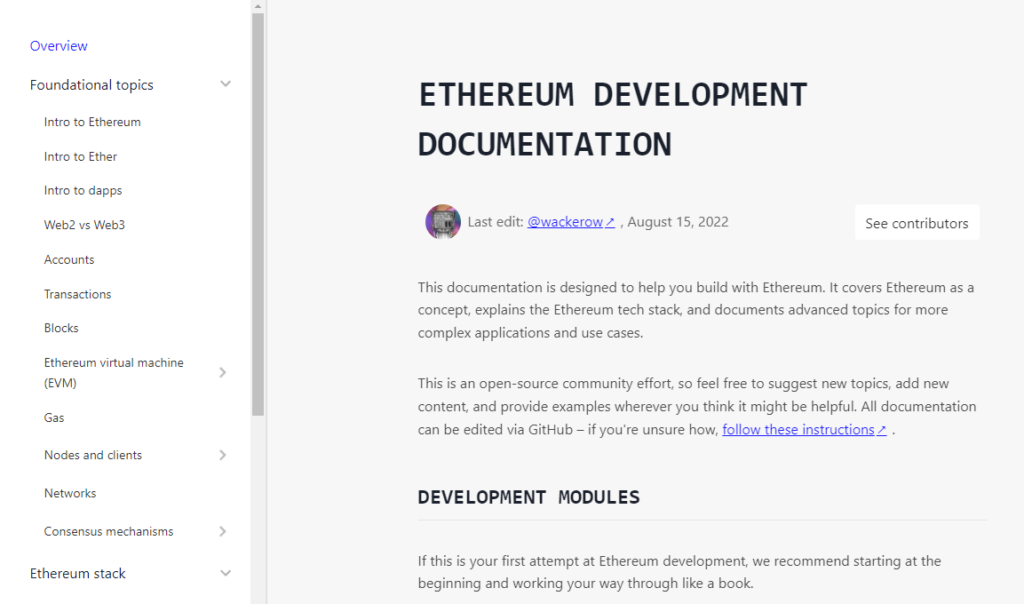
The sidebar is another classic example of a structural internal linking component.
Sidebars can be a great way to organize a page-heavy section of a website, like documentation.
There are also SEO benefits to adding a sidebar. It makes it easier for search engines to understand the structure of your website and they improve user experience.

Google recommends that all pages on your website should have a short click depth. Meaning that most of your pages should be accessible within 2-3 clicks.
Adding a sidebar can help ensure that all your pages are accessible. Users and search engines love sidebars.
3. Breadcrumbs
Adding breadcrumbs to a web page is another fantastic example of a simple yet powerful structural internal linking strategy.
Breadcrumbs are great for both users and website crawlers because they show the full path of a page.

This is useful for users because they can click back to return to a larger folder of your pages.
It’s also useful for search engines because website crawlers look for breadcrumbs and use them to understand site structure.
Use structural internal linking to your advantage
If you need to improve the internal linking on your website, think first about how you can add recurring components like sidebars, breadcrumbs, or related posts.
It’s still important to add contextual internal links throughout the paragraphs of your pages, but structural internal links are a much easier win.
My SEO roadmap template for Notion makes it easy to plan structural and contextual internal links. Check it out on Gumroad today.