The header and footer of a website are the most crucial aspects of website navigation.
Users need a straightforward way to explore your site and find what they are looking for.
Search engines also use the links in your header and footer to understand the structure of your website.
In this post, I’ll cover how to plan your website navigation in a way that makes sense for users and search engines.
Header navigation
The header navigation of a website is the main menu. The header navigation is what most users will use to explore your website on both desktop and mobile devices.
Search engines also look at the links within your header navigation to get a better understanding of your site structure.
It’s important to keep header navigation minimal, which is especially challenging when working with large sites. You have to pick the most important pages and only include the main pages that really matter to your website structure and goals.

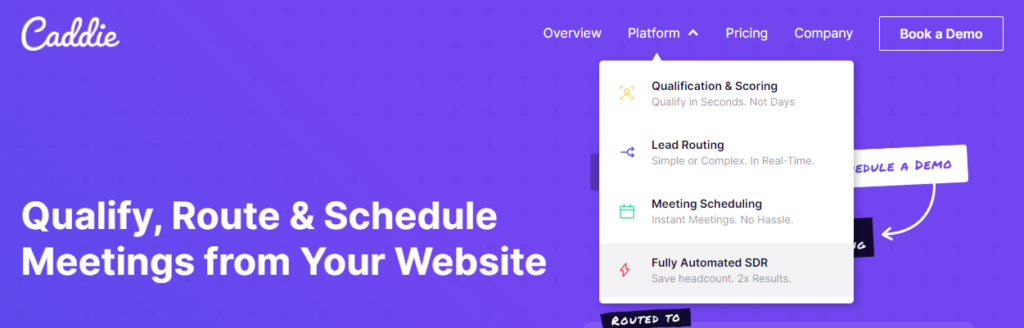
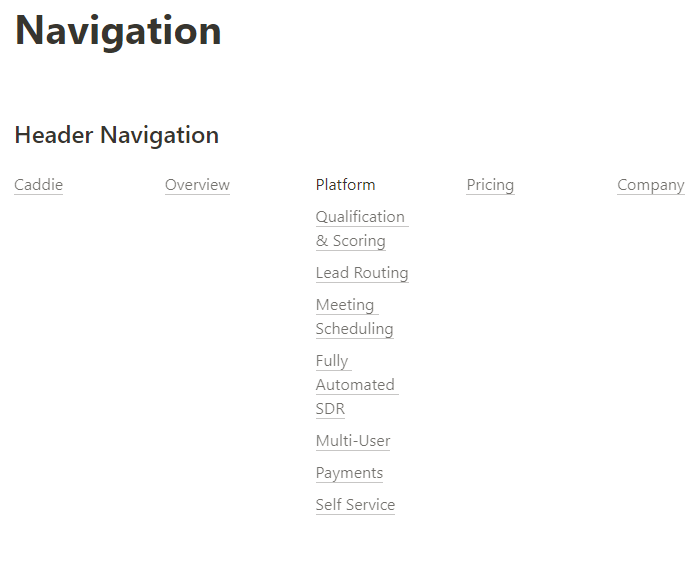
Here’s an example of a proposed header navigation update. In this example, the only thing I changed was adding a few more landing pages to the platform drop-down.
I like to keep the header navigation minimal to ensure that the main pages get the visits they need to drive conversions.

Submenu navigation
Submenus are the little drop-down menus inside of the main menu navigation.
These links provide additional context and work kind of like a folder and subfolder system.
While submenus can be great for diving visits to deeper pages, you definitely don’t want to overdo it.
Even large e-commerce stores with tons of products like Amazon keep their submenu navigation short and minimal
It’s important to remember that you want to drive users to the main pages of your site where conversions happen (money pages).
If you add too many submenu links, you’re going to dilute the number of people who visit your main money pages, and that could decrease conversions.
Footer navigation
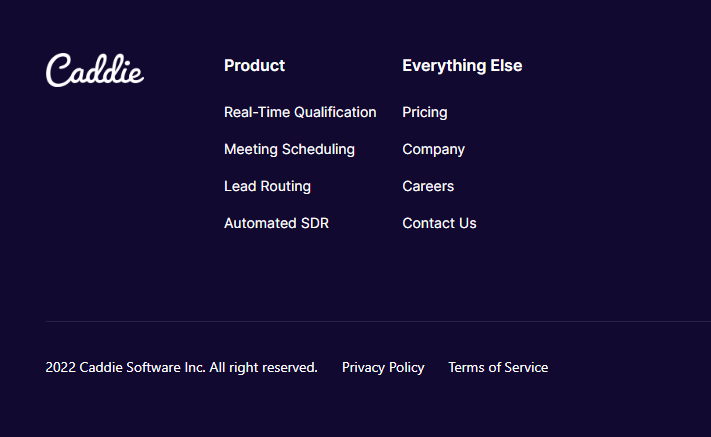
Footer navigation is the bonus menu at the bottom of a website.
These tend to be more comprehensive and often provide links that aren’t found in the header navigation.
If a user doesn’t find what they are looking for they might check your footer to find the right page.

Footers are a great place to add the links that matter most to your SEO.
I like to re-include the links found in the header navigation, plus I’ll also add additional links to other important pages that I didn’t get the chance to include earlier.
Again, you don’t want to overdo it here either, but there is more room to play with in the footer.
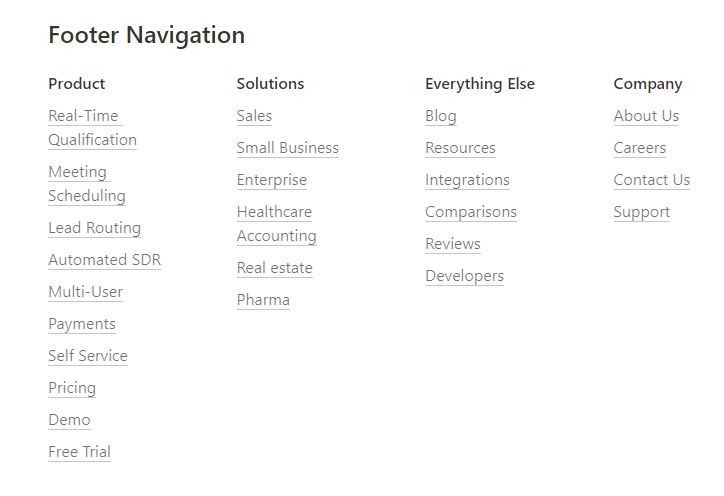
Here’s an example of a proposed expanded footer for the same website in the image above. In this example, I restructured the footer and added more columns and links to facilitate the new pages proposed in the previous website architecture steps of my SEO roadmap.

Site architecture visualization tools
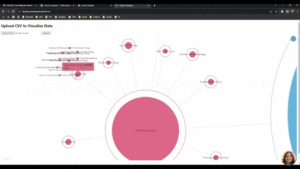
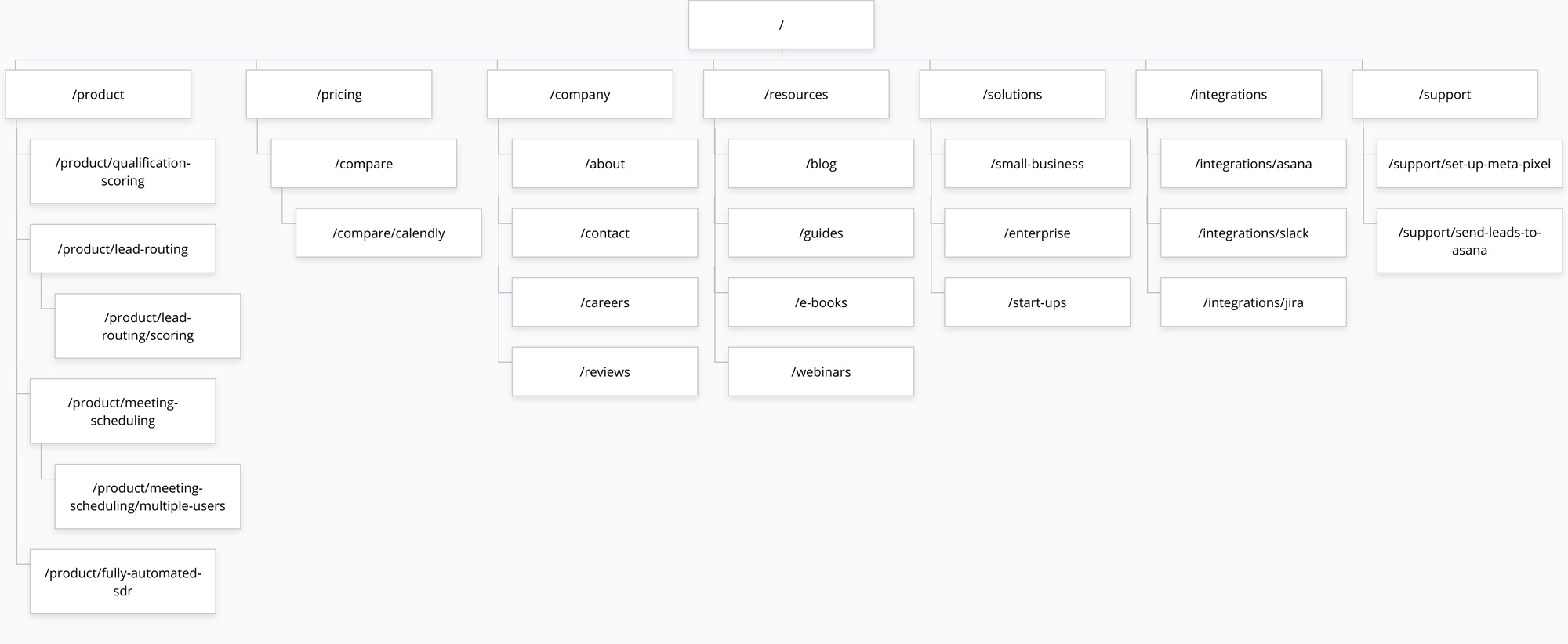
If I’m making big changes to the navigation of a website, I like to use visualization tools like Gloomaps, which is a free tool that makes it easy to visually plan your site architecture and present it to others in a way that is easier to understand than a spreadsheet or other type of document.
Adding a visual component like this to your site architecture makes it easy to plan out structures and content types, and other people involved in your project will appreciate the visual.

Plan your new and improved website navigation
Balance is the key to great website navigation. Your header and footer links should make it easy for users and search engines to understand and explore your website.
My SEO Roadmap template makes it easy to plan your website navigation in Notion. Check it out on Gumroad.