Schema markup is mentioned frequently by SEO professionals.
Adding this magical code to your website helps Google and other search engines better understand what your web pages are about. Which ultimately leads to enhanced visibility and increased traffic!
Writing and validating schema markup code can be difficult for those who aren’t tech-savvy. Schema involves writing code, and then adding it to your website’s header, body, and footer.
This app will do that for you. Feed it a URL, and it will determine the types of schema that could be added to the page, and write the schema markup for you.
Try it here: Schema Markup Generator App

Credit:
Joe Cowman
Special thanks to UK SEO Consultant Joe Cowman for the idea and for providing the prompts used in this app!
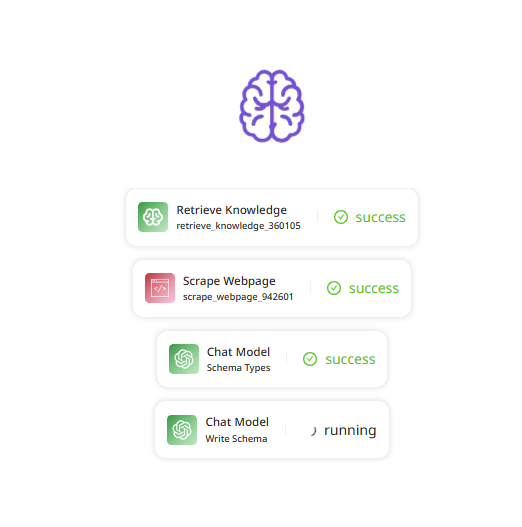
How the Schema Markup Generator works:
- Enter a URL you want Schema Markup for and click Run.
- The app uses a retrieve knowledge function from a guide published by Google on schema markup.
- The app scrapes your URL and recommends specific markups to be added to the page.
- The app writes JSON schema markup that you can add to the page.
Note: Be sure to review, improve, and validate the schema generated by this app. More on validation below.
What is structured data / schema markup?
Structured data is a standardized format that helps search engines like Google understand and categorize web page content. By implementing structured data, you can enhance your page’s visibility in search results, often achieving rich results that attract more clicks and engagement.
Is Schema Markup important for SEO?
Yes, schema markup is still important. It helps search engines and other applications understand the context of web pages.
However, it can be tricky to see measurable impact with Schema Markup, because there are so many types of markups, and certain ones are more valuable than others.
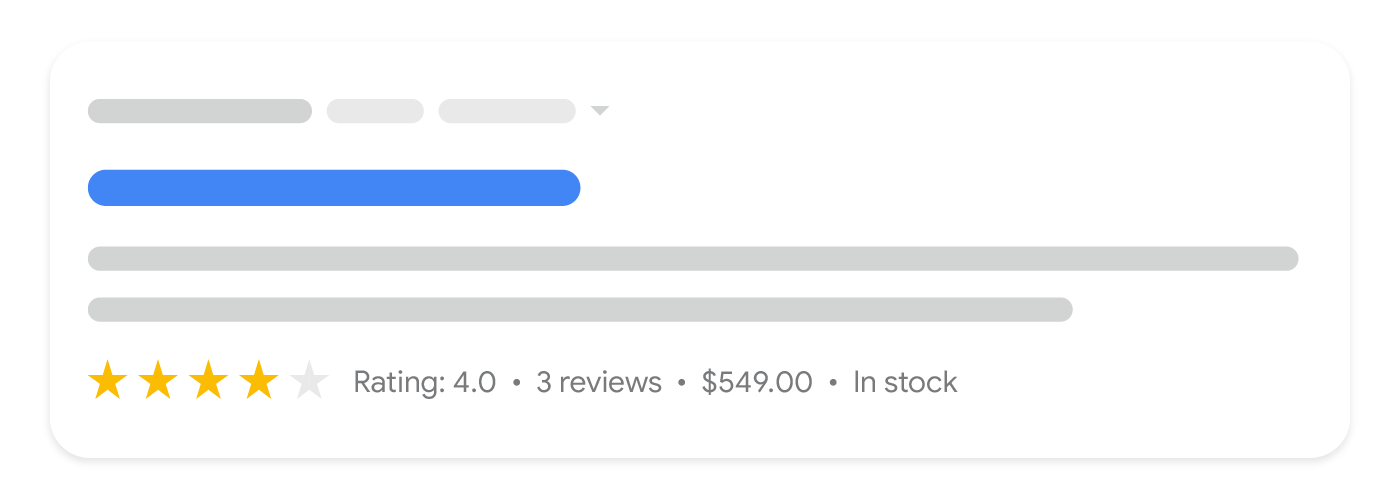
Example of high value vs low-value schema markup:
- High value: Adding product schema markup to an e-commerce site’s product page, complete with pricing and aggregate rating, can unlock rich results in Google search which increases click-through-rates
- Low value: Adding Web Page markup to a blog post has a negligible benefit. I’m pretty sure Google already knows it’s a web page.
In my experience, larger sites often see more measurable results from schema markup.
However, I’ve also seen cases where a local business blog did great on search, but their service landing pages lacked traffic. After adding detailed local business markup to the site, the service pages got a much-needed increase in visibility and clicks. My theory was that Google thought the website was just a blog and not a local business.
Benefits of adding schema markup:
Google shared some case studies from big brands on adding schema markup:
- Rotten Tomatoes added structured data to 100,000 unique pages and measured a 25% higher click-through rate for pages enhanced with structured data, compared to pages without structured data.
- The Food Network has converted 80% of their pages to enable search features, and has seen a 35% increase in visits.
- Rakuten has found that users spend 1.5x more time on pages that implemented structured data than on non-structured data pages, and have a 3.6x higher interaction rate on AMP pages with search features vs non-feature AMP pages.
- Nestlé has measured pages that show as rich results in search have an 82% higher click through rate than non-rich result pages.
Here’s a couple more case studies on the impact of schema markup:
- Schema Success Stories – SEJ
- Inlinks Case Study: Does Webpage Schema (About & Mentions) Improve Rankings?
- Four excellent case studies of structured data for SEO – econsultancy
What Schema types are important to Google?

The juiciest, click-through-rate boosting markups are listed here on Google’s structured data guidelines.
All these schema types can get you enhanced search results, known as rich results. These get you extra visibility on search results:
- Article – Displays news, sports, or blog articles with enhanced visuals.
- Book actions – Allows users to buy books directly from search results.
- Breadcrumb – Shows the page’s position within the site hierarchy.
- Carousel – Displays a sequence of items (recipes, courses, etc.) from one site.
- Course info – Detailed information about educational courses.
- Course list – Lists educational courses from a single provider.
- Dataset – Makes large datasets discoverable in Google Dataset Search.
- Discussion forum – Displays user-generated content and discussions.
- Education Q&A – Displays educational questions and answers in a carousel format.
- Employer aggregate rating – Shows compiled ratings of employers.
- Estimated salary – Provides salary estimates in job search results.
- Event – Lists organized events like concerts or festivals.
- Fact Check – Summarizes fact checks from credible sources.
- FAQ – Frequently Asked Questions format for specific topics.
- Home activity – Online activities for people to do from home.
- Image metadata – Additional details in Google Images like creator and usage rights.
- Job posting – Features job listings with detailed information.
- Learning video – Educational videos for students and teachers.
- Local business – Business details like hours and directions in Google’s knowledge panel.
- Math solver – Helps with math problem solving and provides walkthroughs.
- Movie – Details about movies in a carousel format.
- Organization – Information about organizations in knowledge panels.
- Practice problem – Structured data for educational practice problems.
- Product – Details about products including price and availability.
- Profile page – Information about a person or organization affiliated with a website.
- Q&A – Question and answer format for web pages.
- Recipe – Recipe details displayed individually or in a carousel.
- Review snippet – Excerpts of reviews or ratings from review websites.
- Sitelinks search box – A search box scoped to the website in search results.
- Software app – Information about software applications.
- Speakable – Identifies sections of news content for reading aloud via Google Assistant.
- Subscription and paywalled content – Distinguishes paywalled content to manage user access.
- Vacation rental – Details about vacation rental properties.
- Vehicle listing – Information about vehicles for sale.
- Video – Enhances video content with playable features and additional details in search results.
Tip: Focus on the schema types most relevant to your business and web page.
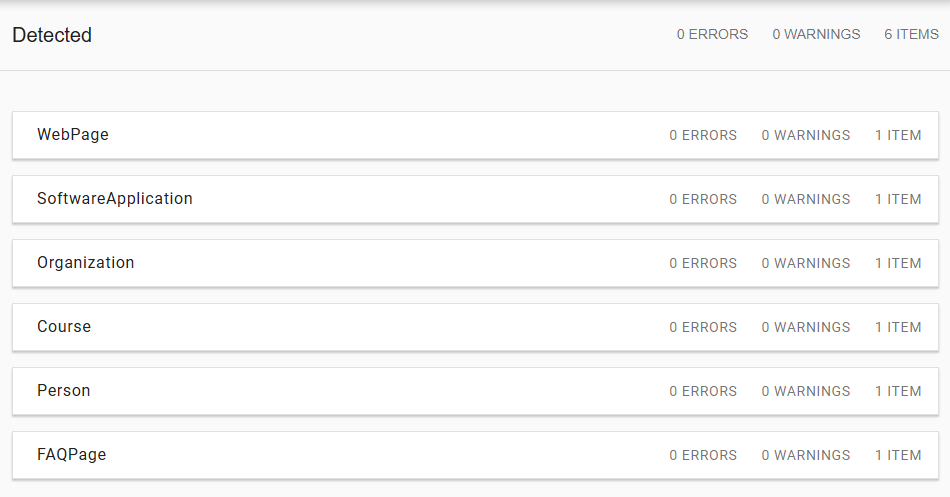
Validate before adding schema to your site!!

Test your schema markup before adding it to your website’s header, footer, or body code.
You can do that with two free tools:
- Schema Markup Validator – tests if your schema is valid and is free of syntax errors.
- Google Rich Results Test – checks if your markup is eligible for rich results.
It’s best to test and validate the code snippet before adding, and then test and validate the live URL once updated.
Sometimes websites can break the formatting of schema markup when publishing. So it’s always good to check once it’s live.
How to actually add schema markup to your site:
The easiest way to add schema markup to your website is by copy/pasting validated structured data code into the header of your web page.
The implementation is going to be different for every site. For example, on WordPress, you might edit your theme files for header.php.
Here are some CMS specific guides for adding schema:
- WordPress: WordPress users can add schema markup using various plugins. The Schema Plugin is widely recommended because it allows integration with existing SEO plugins and supports automatic schema data insertion using JSON-LD. For detailed instructions: WordPress Schema Markup Guide.
- Shopify: Shopify doesn’t support adding schema through the platform directly, but users can modify their store’s theme files to include JSON-LD structured data. This requires manual code edits, or alternatively, apps from the Shopify App Store like JSON-LD for SEO can automate the process. For more details, visit Shopify Help Center.
- Wix: Wix supports JSON-LD format for schema markup, which can be added through the Wix Editor’s SEO settings. Wix pages such as Wix Stores product pages and Wix Bookings services automatically include structured data. For a step-by-step guide, check Wix Support.
- Squarespace: Squarespace automatically includes certain types of schema markup in its templates, such as local business information and products for e-commerce sites. Users can add additional custom schema through code injection points if necessary. For guidance, see Squarespace Customer Support.
- Google’s General Guidelines: Google recommends using JSON-LD for structured data wherever possible. The structured data should accurately represent the content on the page and should be visible to visitors. Google provides a tool to test and validate the structured data: Rich Results Test. For comprehensive guidelines, visit Google Search Central.
Clone and Customize the Schema Markup Generator App:
This app generates schema with AI. So while it’s better than no schema, it’s not going to be perfect.
The good news is you can clone and customize this app to your liking. You can change the prompts, or rejig it to your heart’s content.
Join the AI SEO Academy if you’re interested in building more cool AI-powered SEO apps like this one!