Last week I shared an internal linking Python script that uses a list of target pages and keywords to find relevant linking opportunities.
It got a great reaction from the LinkedIn community. It was reposted 94 times!

Some even said they were going to cancel their Lnk Whisper account. 🤣

However, I also had a lot of people reach out asking for help troubleshooting the script.
The two most common problems were blank results and the output showing pages that were already linked to the target page.
If you had trouble with the script, you can now try the web app version!
Shoutout to Vinicius!
A tech Savvy SEO, Vinicius Stanula turned this script into a custom web app and showed me how to do the same.
I followed Vinicius’s instructions for setting it up and it was super easy. Now I can run this script without touching any code.
So today I’ll show you two cool things. The internal linking web app so you can try it out, and I’ll also show you how to make your own SEO web apps.
A big thank you and shout out to Vinicius for sharing his knowledge. Check him out on LinkedIn!
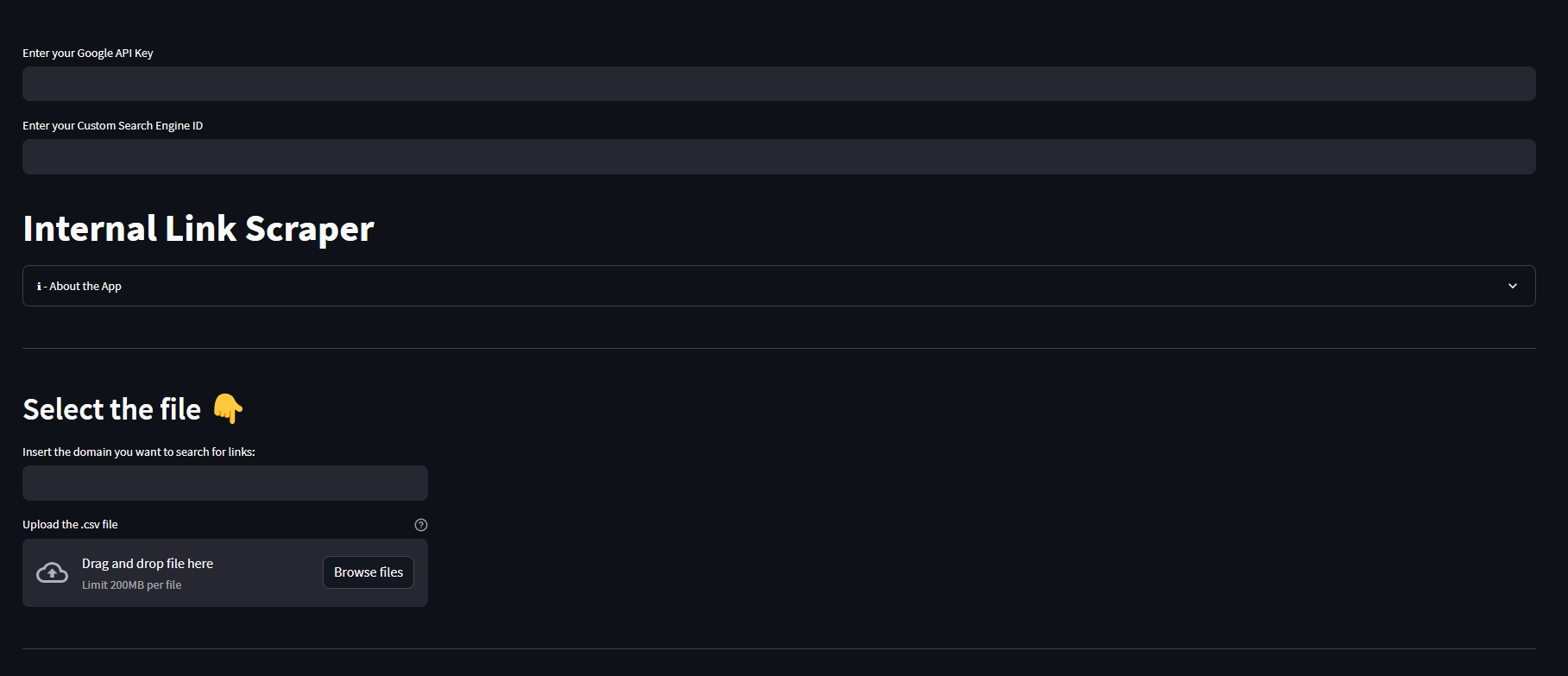
Try the internal linking web app
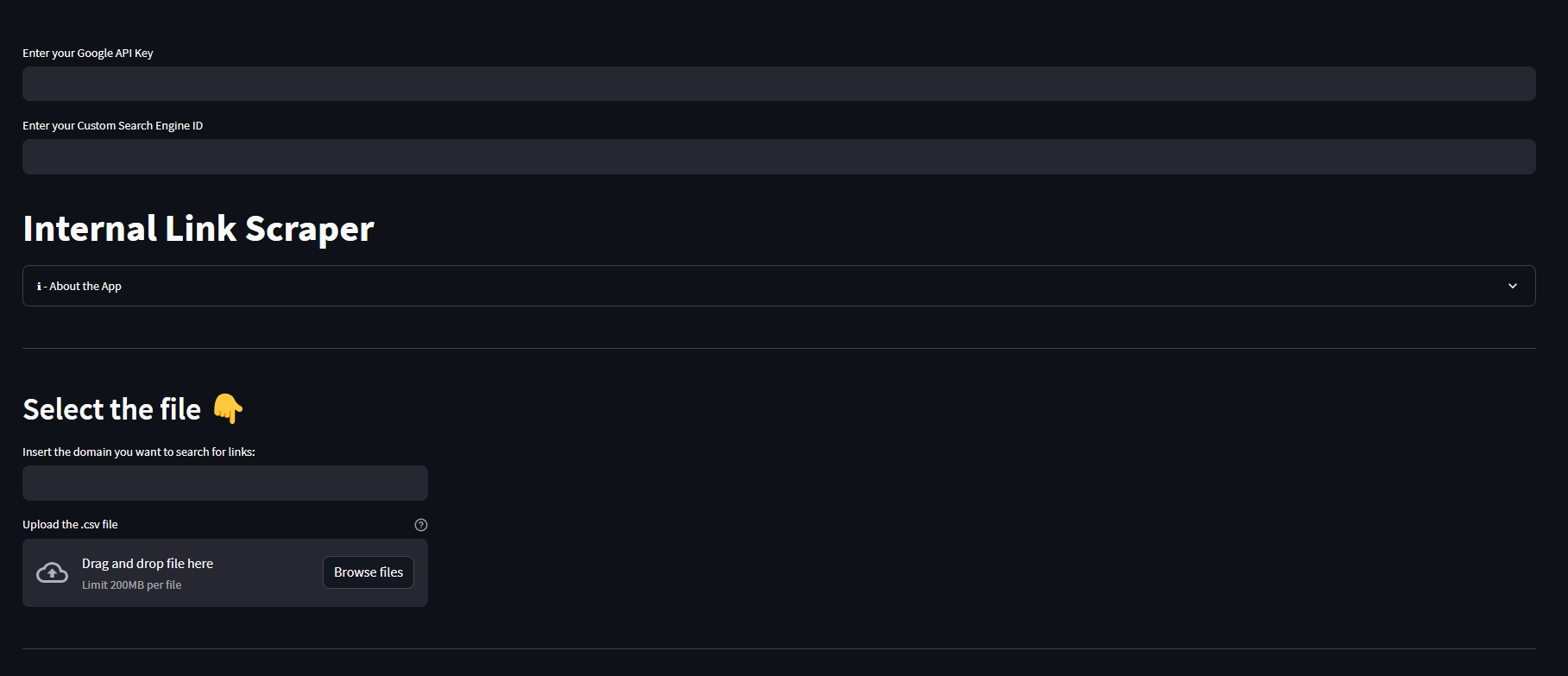
You can try the internal Linking web app here: linkworthy.com

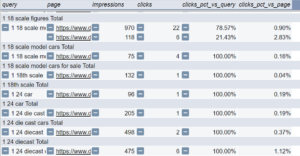
You simply plug in your API key and CSE ID, enter a domain, and upload your XLS spreadsheet with two columns: target_page and target_keyword. You then run it and it provides up to 10 internal linking opportunities per page by using Google’s search API.
Check out this guide on setting up an internal linking python script for more details on this.
How To Automate SEO tasks with mini web apps
I learned that it’s not that difficult to turn Python scripts into mini-web apps, which is perfect for automating AI-powered SEO tasks.
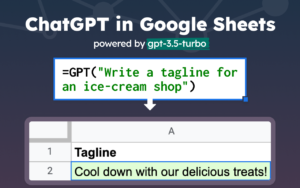
I can create a script with a bit of prompt engineering on ChatGPT, turn it into a web app, and use it whenever I need. And so can you!
This is an insanely useful skill to learn. I’ve always held back from trying to make a web app because I thought it was a lot more complicated.
Step 0: Have a working Python script
In order to first make a web app, you need a working script. As long as your script runs as intended, there is no reason it can’t work on a public web app.
Once you develop a script locally and test it out on a platform like Google Collab, you are ready to turn it into a live web app.
I make my scripts with GPT4. I can’t actually code much at all. So it’s not that hard to make a simple Python script to automate a task these days.
An idea and a bit of prompt engineering can go a long way. If you want some script ideas or want to use one of mine, check out this internal linking script or this long-form content generator.
Go a script? Great. Here’s how to set up your web app:
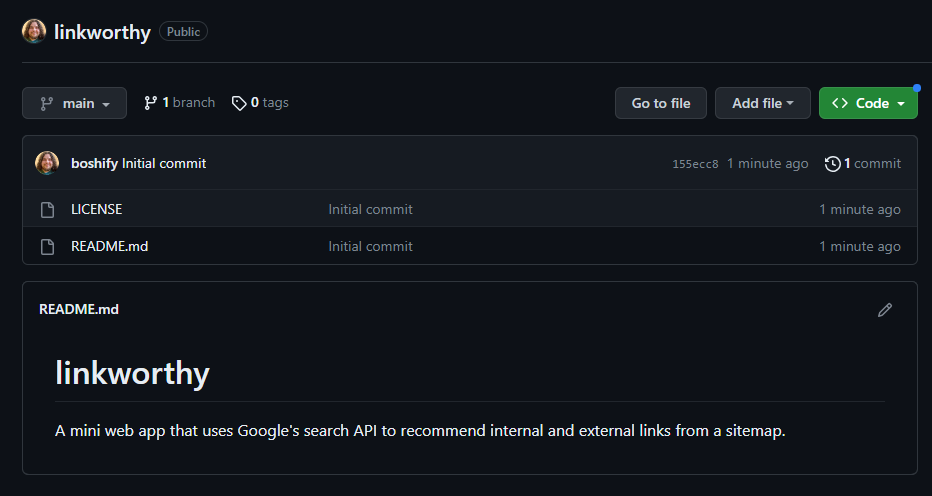
Step 1: Create a GitHub Repository
Once you have a working Python script that performs an SEO task, you can simply upload it to a GitHub repository.
A GitHub repository is basically a free and easy-to-use environment for your project files.
This allows apps like Streamlit and Railway to reference your GitHub repository as a source for the app.
It also makes it easy to modify and maintain your app.

If you don’t already have a GitHub account, go ahead and sign up. And then create a repository.
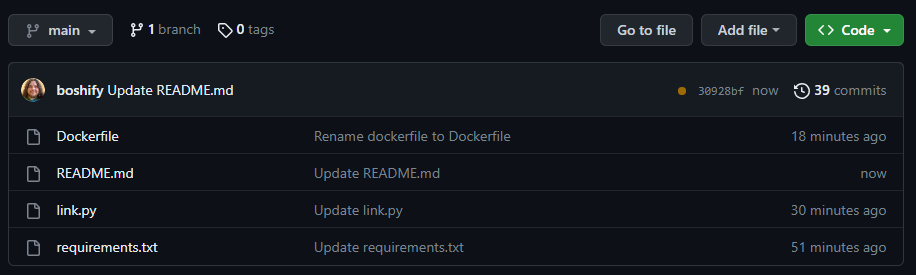
Step 2: Upload files to GitHub
You will need 3 files for an app to work following this method.
- A Python file to run the script (see my internal linking Python script).
- A requirements.txt to specify the Python libraries to use.
- A Dockerfile to specify some build settings for Railway.

Step 3: Create a Streamlit App
Streamlit is a Python-based open-source app framework that enables the quick creation of web apps for data science and machine learning. It seamlessly integrates with major Python libraries, including sci-kit-learn, Keras, PyTorch, SymPy (LaTeX), NumPy, pandas, and Matplotlib.
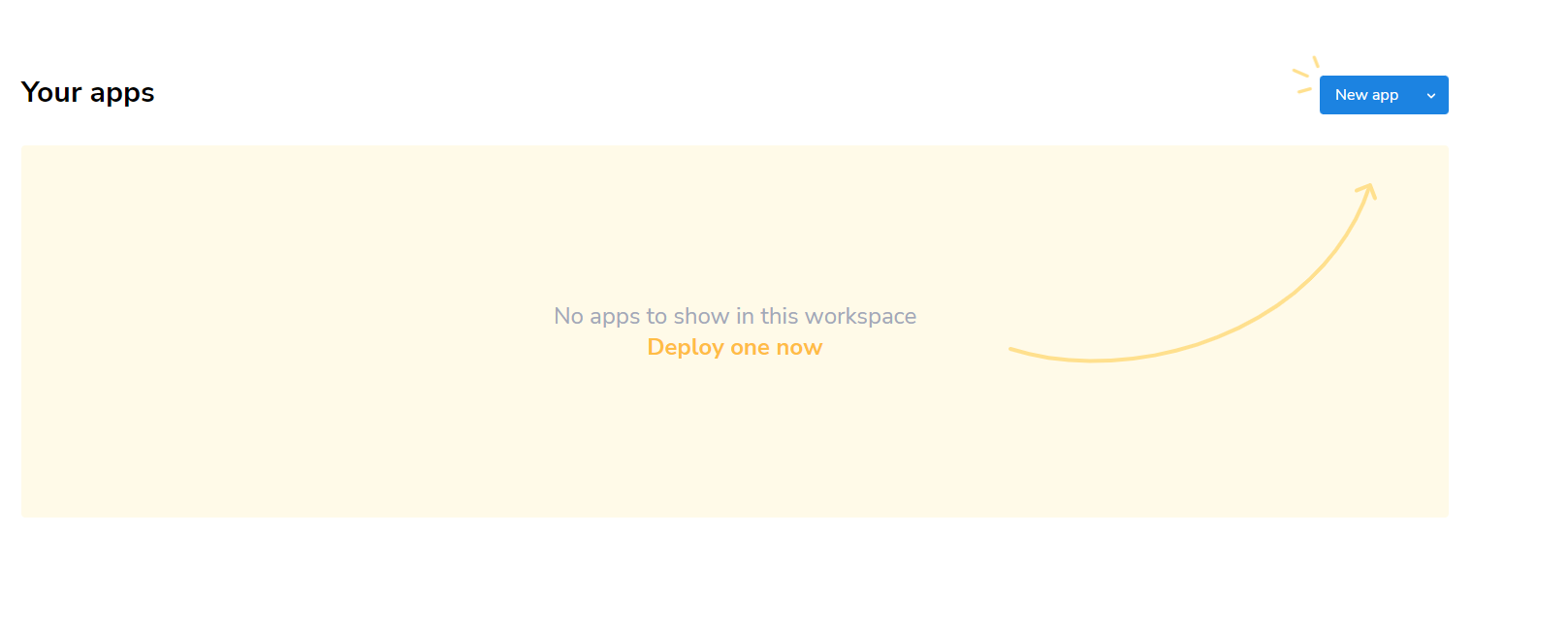
Setting up a new Streamlit app is easy. Once you have everything set up on GitHub, you just link Streamlit to it by clicking this big blue “New app” button.

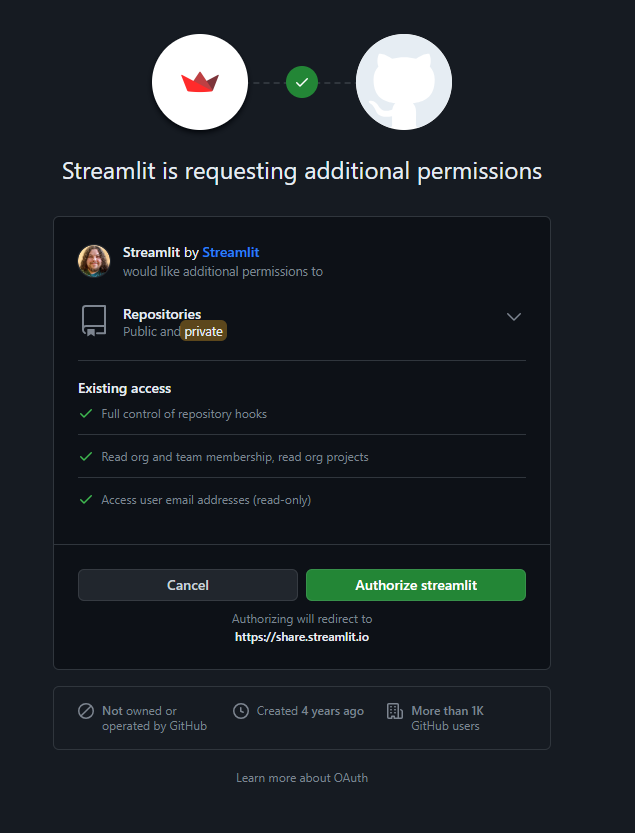
Then simply authorize your GitHub repo to be accessible to Streamlit.

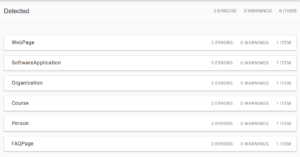
Once uploaded you can verify that your streamlit app is working by clicking on the app link.

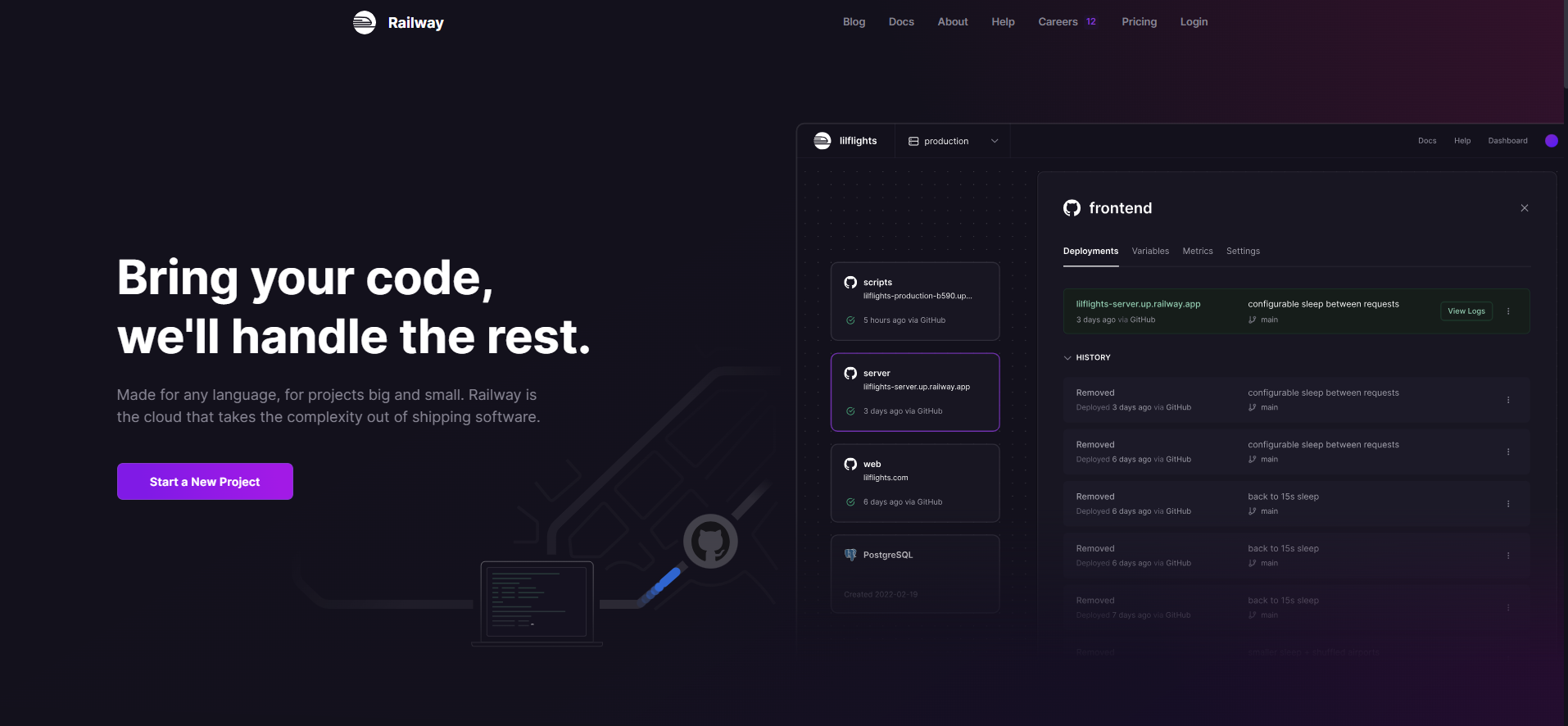
Step 4: Deploy on Railway
Now I want to deploy my Streamlit app on Railway for two reasons:
- Because I can specify a custom domain
- Because I can create variables (for entering your own API key)
I want to specify a custom domain so that it’s easy for other people to find and bookmark. I want users to specify their own API key so I don’t have to incur any costs if someone wants to use it.
What is Railway?
Railway is a deployment platform allowing infrastructure provisioning, local development, and cloud deployment. This guide demonstrates deploying a basic internal linking app that uses a Google Search API key and a custom search engine ID.

This is kind of the opposite of SAAS. With most subscription tools you pay retail for credits and use their API keys. In this case, you use your own API keys and pay wholesale for credits.
So if you like those features, I’d recommend you use Railway too. If you are fine with the Streamlit version, you’re already done.
Note that Railways starts at $5 per month so make sure the extra features are worth it!
Deploying an app on Railway
To deploy an app on Railway, you also just link it to your GitHub repo. It automatically keeps the build-up to date with your GitHub repo.
So when you save a file on GitHub, it uploads automatically to Streamlit and Railway.

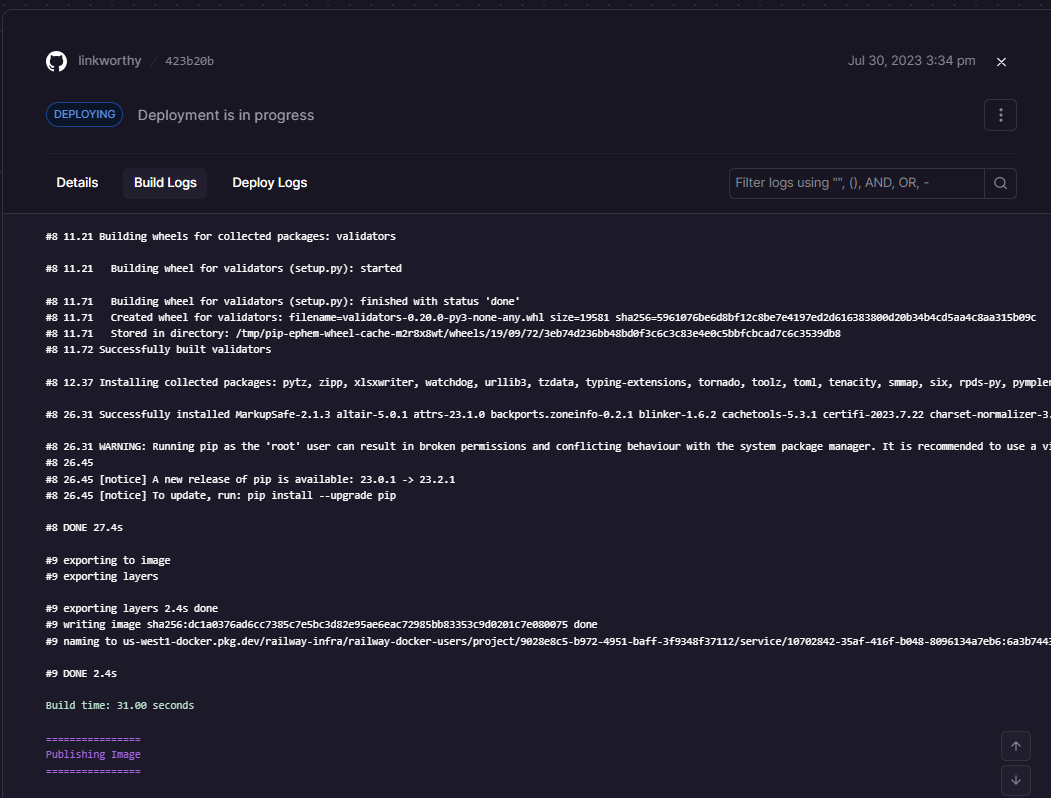
Troubleshooting build and deploy logs:
It took me a few tries to get my app up and running. I even got mad at one point.
I’m not magical. I just use ChatGPT to troubleshoot these steps. I literally feed it my error messages and it fixes things on the fly for me.
I was missing a library in my requirements.txt file. I also had to adjust my Dockerfile settings.
Here is some background info on the Dockerfile, how it works, and how to set it up. (Try feeding this to ChatGPT too! 🤣)
Step 5: Publish your app!
Once you have deployed your app on Railway it’s ready to go. You can get a public URL and share it with the world.
In the app settings, it gives you the option to use a Railway subdomain or point an existing domain to it using a CNAME.

Incorporating a few extra lines of code allows users to specify their own API key and CSE Id, which allows me to share my project without incurring any API costs.
Try my internal linking web app
Test out my internal linking app: https://linkworthy.co
It does the same thing as my internal linking Python Script except it uses XLS instead of a CSV.
You will just need a Google API key and Custom Search Engine ID. Check this guide for details on how to get those.
Thanks again to Vinicius for showing me how to do this! Be sure to check him out on LinkedIn and send some love his way.
You Can Make your own SEO Apps Too
My key takeaway is that it’s really not that hard to make a web app to do SEO things. This has opened up a world of new possibilities for me.
I just needed someone to show me the way.
Now I’m going to make all kinds of little scripts and web apps to automate more SEO tasks.
I encourage you to try and build your own apps too. It’s a great learning experience.