You know what pages need to link together.
Now you need to do the work of weaving internal links into your pages by using crafty anchor text.
Previously, this was a time-consuming and difficult process. Now, it’s easier than ever with the help of AI.
Here’s how:
Step 1: Grab your source URL
This is the page you will be editing to add your links and anchor text.
Simply grab the URL of the page you’re going to be working on, and now you’re ready for the next step.
![]()
Google loves internal links that are relevant and contextual.
Internal links also benefit users by helping them find and explore relevant content. A good link can keep a reader engaged and browsing your site.
Step 2: Grab your destination URL
This is the page you will be sending internal links to.
Grab the URL of that as well.
![]()
When you link one relevant page to another, it helps boost the rankings of that page.
A good example of a destination URL you would want to drive links to is a money page. (A higher competition bottom-of-funnel page that drives conversions).
It can be difficult to promote these types of pages. So adding internal links is a non-salesly way to get them visibility.
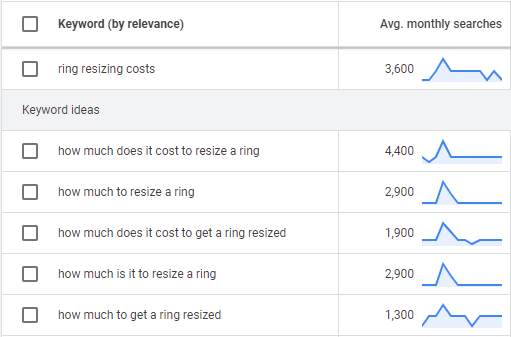
Step 3: Choose a target keyword
Now you will need to decide what kind of keyword you want to use in your anchor text.
I typically stick with a variation of the primary keyword. Which is an SEO way of saying the main thing people will search for to find that type of content.

Example: “How much does it cost to resize a ring” = “ring resizing costs”
Tip: Use varied anchor text each time you link to a page, instead of re-using the same target keyword.
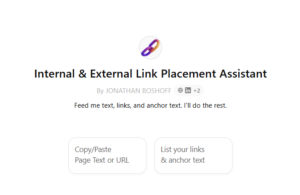
Step 4: Plug them into AI (Feat. Moonlit)
I’m using an intuitive new tool called Moonlit for this. It’s a no-code app builder that turns a simple prompt sequence into a cakewalk.
I quickly built an anchor text recommender app. (Read on for the ChatGPT version)

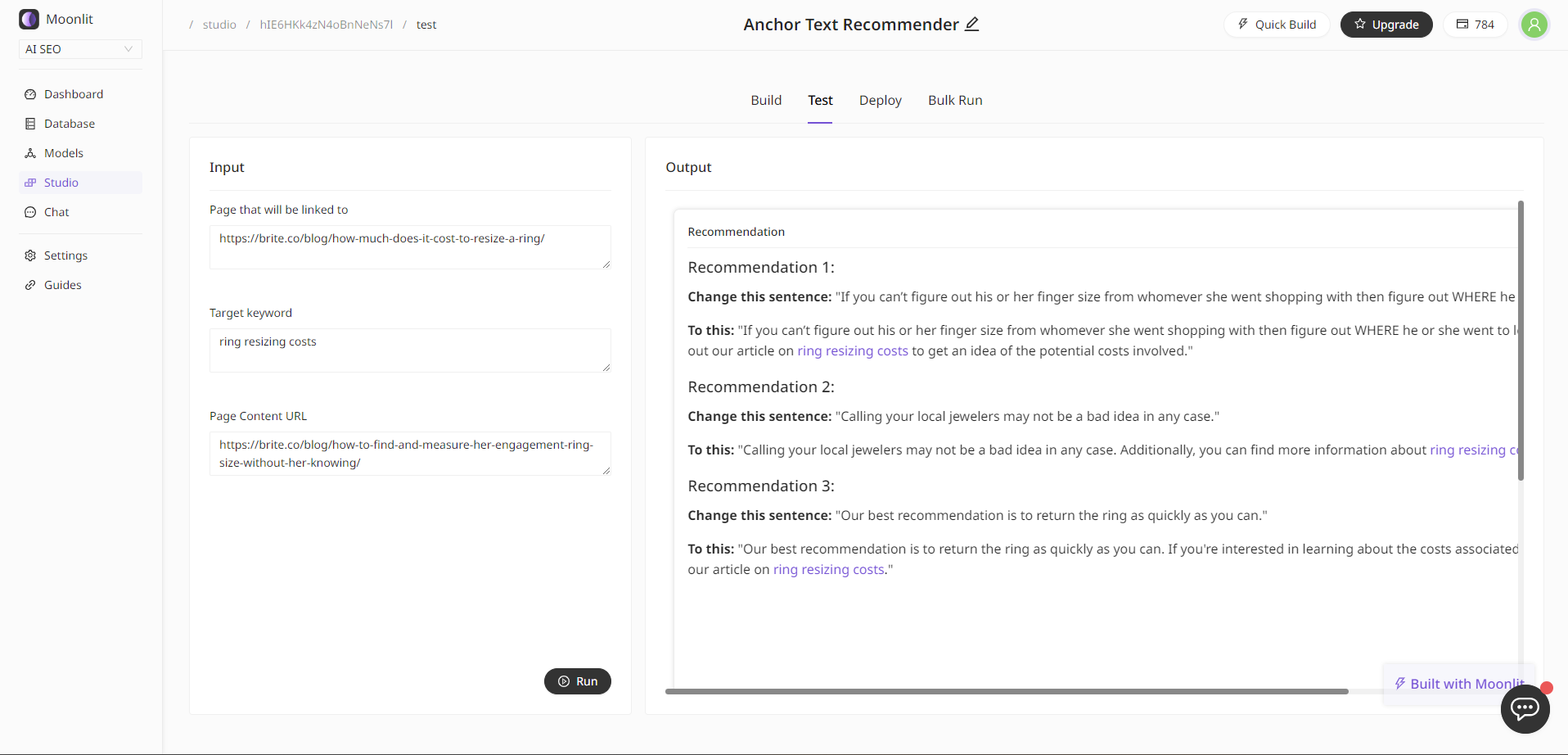
I plug in my source, destination, and anchor text. My Moonlit app then reads the page and provides internal linking recommendations!
Try for yourself:
Try the Anchor Text Recommender App.
Simply click Run and check the output. Moonlit scrapes the page and easily provides recommendations on where to add anchor text.
How Moonlit does it
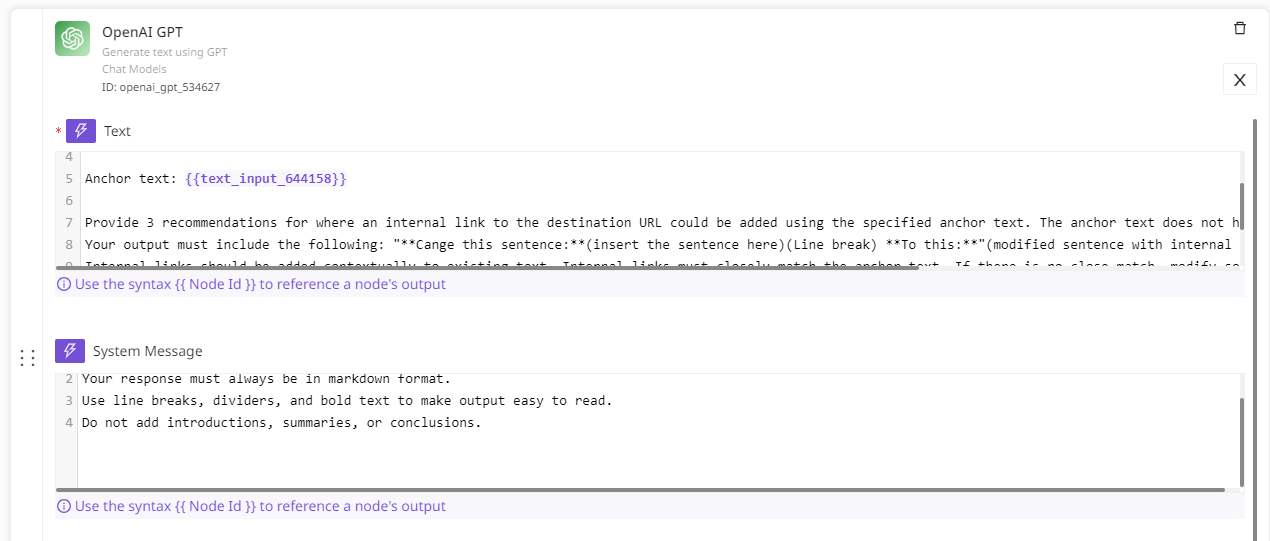
Moonlit has a drag-and-drop builder. You add inputs, logic, and outputs.
I set up text input areas in the Input section. Then I added page scraping and OpenAI GPT prompt logic to read the page and find recommendations.
Then I simply add an output and it’s done. You reference things like your text input with the {{squiggly brackets}}.

Much easier than custom building with Github and Streamlit! 😉
BTW – this only scratches the surface of what Moonlit can do. You can even use your own databases of info and reference them in your apps, making it easy to automate anything.
Step 5: Add Internal Links
Simply review your recommendations and implement what you like.
This automation takes a lot of the reading and thinking (leg work) out of internal linking. Having an AI assist you with the process saves tons of brain juice.
ChatGPT Version:
This process is also fairly easy to do in ChatGPT. Here’s how:
Step 1: Copy and paste your page text into the chat (has to be within GPT’s character limit)
Step 2: Specify the destination URL and anchor text like this:

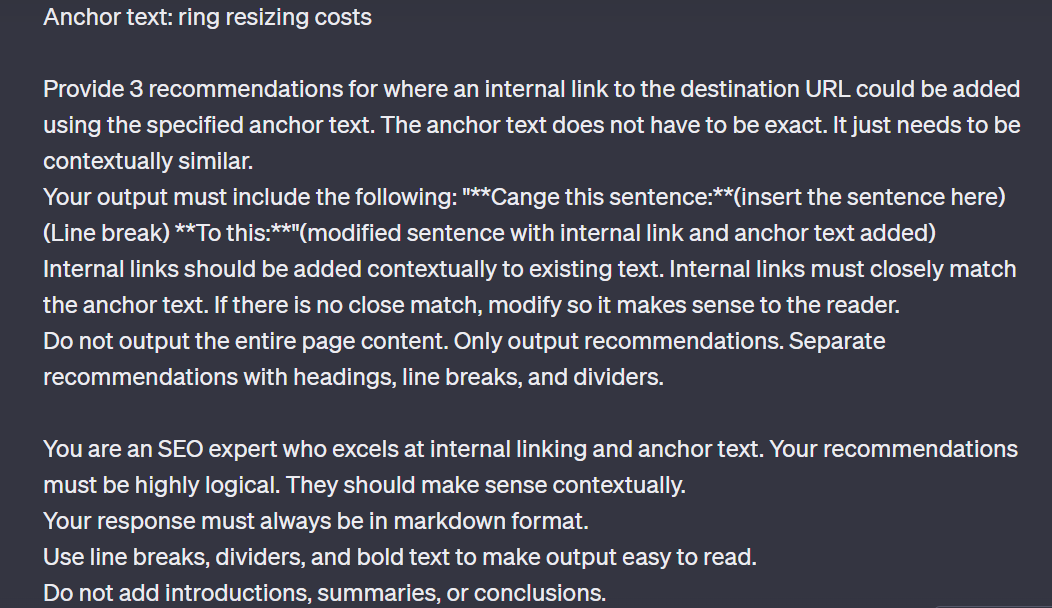
Step 3: Add this to your prompt:
You are an SEO expert who excels at internal linking and anchor text. Your recommendations must be highly logical. They should make sense contextually. Your response must always be in markdown format. Use line breaks, dividers, and bold text to make output easy to read. Do not add introductions, summaries, or conclusions. Provide 3 recommendations for where an internal link to the destination URL could be added using the specified anchor text. The anchor text does not have to be exact. It just needs to be contextually similar. Your output must include the following: "**Change this sentence:**(insert the sentence here)(Line break) **To this:**"(modified sentence with internal link and anchor text added) Internal links should be added contextually to existing text. Internal links must closely match the anchor text. If there is no close match, modify so it makes sense to the reader. Do not output the entire page content. Only output recommendations. Separate recommendations with headings, line breaks, and dividers.
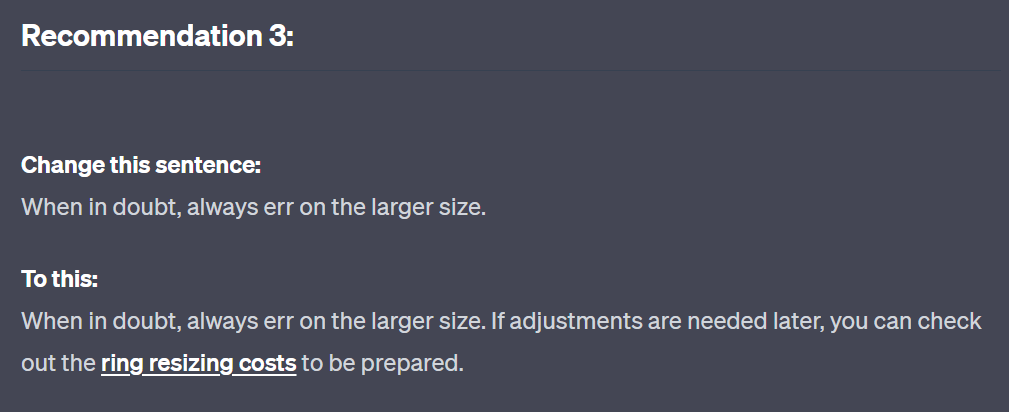
Example anchor text recommendation:
The recommendations aren’t perfect. You’ll still need to add a touch of love to them.
But this makes it easy to identify and add the link.

When I’m adding internal links, it’s usually at scale. So I’m powering through pages and looking for placements. I use up all my brain juice to identify where and how to link.
Using AI saves lots of time and effort.
Automate your anchor text today!
Now I have an automation for anchor text recommendations and internal linking. Try both out and streamline your interlinking efforts.
Want to learn more about AI SEO Join the AI SEO Academy on Skool.